If you are a WordPress developer and looking for a way to add video instead of an image wooCommerce single product page. Then you are in the right place.
Many things are set up by default when you install WooCommerce on your websites, such as a category page, a shop page, and a product page, but in some cases, users want to customize their product pages. WooCommerce has some hooks and actions that can help with this.
Also Read: Add custom fields to WooCommerce registration form without plugin
Are you looking for a way to include a video in the product image? The single product page is important in any WooCommerce store. This helps the customer in making a decision on what to purchase.
Therefore the relevant information should be added to this page. So Instead of a static, boring, featured image and gallery on a single product page, you may want to show a YouTube video. Video will help the customer to watch the product feature and make the decision to purchase it.
In this article, I will show you how to Add Video instead of an Image WooCommerce single product page.
Adding Video instead of an Image WooCommerce
As we know, WooCommerce does not have a built-in solution to do this. That’s why we will use a WooCommerce hook and custom PHP snippet.
Refer the below image, how the product image is displayed on the front end.

Are you want to get implementation help, or modify or extend the functionality?
A Tutorialswebsite Expert can do it for you.
To Add a Video instead of an Image on the WooCommerce a single product page, you have to use the ‘woocommerce_before_single_product’ hook and write a custom function like ‘wcpm_show_video_not_image’. You can name the function whatever you want.
Add the below code snippet in your theme functions.php file:
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
/** * @snippet To Add Video Instead of Images at the Single Product */ add_action( 'woocommerce_before_single_product', 'wcpm_show_video_instead_image' ); function wcpm_show_video_instead_image() { // Do this for product ID = 22 only if ( is_single( '22' ) ) { remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images', 20 ); remove_action( 'woocommerce_product_thumbnails', 'woocommerce_show_product_thumbnails', 20 ); add_action( 'woocommerce_before_single_product_summary', 'wpcm_show_product_video', 20 ); } } function wpcm_show_product_video() { echo '<div class="woocommerce-product-gallery">'; // get video embed HTML from YouTube echo '<iframe width="560" height="315" src="https://www.youtube.com/embed/FzkcNERisXg" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""></iframe>'; echo '</div>'; } |
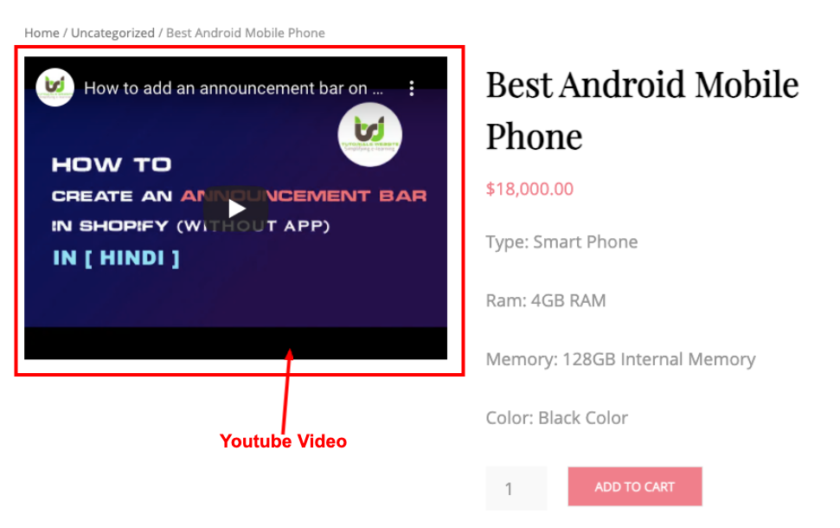
Output

Also Read: How to Add / Edit or Change Position of Default WooCommerce Product Tabs
Conclusion
Well, In this article you will get the complete steps to How to Add Video Instead of an Image WooCommerce Single Product. You can extend the functionality as per your requirement. I hope you found this tutorial helpful for your project. Keep learning!.
Having trouble? Are you want to get implementation help, or modify or extend the functionality of this script? Submit a paid service request

Pradeep Maurya is the Professional Web Developer & Designer and the Founder of “Tutorials website”. He lives in Delhi and loves to be a self-dependent person. As an owner, he is trying his best to improve this platform day by day. His passion, dedication and quick decision making ability to stand apart from others. He’s an avid blogger and writes on the publications like Dzone, e27.co





